Personal:
November 1st starts NaNoWriMo, a national novel writing contest where you have one month to write a novel. Some friends of mine suggested the site to me and I think I am going to enter. It seems like a great way to spend some time on creative writing. You can check out their website here: http://www.nanowrimo.org/
Also, I have been trying to get a job at Riot Games in their international department. The job requires Japanese fluency so I now have a blog in Japanese at: sbxJapan.blogspot.com
All in all, I am still working 12 hour night shifts and they are tough. Trying to schedule my side projects and have a social life gets a bit challenging some times. My free time consists of working on SBX2, writing, pixel art and studying Japanese. [Oh, and playing League of Legends when I can. I got gold this season in threes before the remake ^_^. Yay Janna Skin.]
Thanks for reading,
~WakeskaterX~
Tuesday, October 30, 2012
Sunday, October 28, 2012
[SBX2] Sneak Peak at Level 2 boss and new character
SBX2:
This is just a quick post about SBX2. Here is a sneak peak of some things to come. First we have a new character introduced to the game in Level 3: AIUA, the Artificially Intelligent Universal Assistant. She is the computer program that assists Jack Hawk in his mission against the Fuscians and boots up at the start of Level 3.
Here is the profile image of AIUA:
This is just a quick post about SBX2. Here is a sneak peak of some things to come. First we have a new character introduced to the game in Level 3: AIUA, the Artificially Intelligent Universal Assistant. She is the computer program that assists Jack Hawk in his mission against the Fuscians and boots up at the start of Level 3.
Here is the profile image of AIUA:
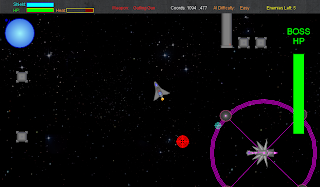
Also, here are some screen shots of the Level 2 boss:
The L2 Boss has 4 orbiting defense satellites that can be destroyed to increase your damage done to the boss. Watch out for his targeting laser too! If you stay still too long his laser will lock on and demolish you.
Well that's it for the small update. Once I get a significant chunk of Level 3 done I'll upload a new file.
Cheers,
~WakeskaterX~
Saturday, October 13, 2012
[Contest] League of Legends #IAMRIVEN Twitter contest
Contest:
So the contest is posted here: http://na.leagueoflegends.com/board/showthread.php?t=2669362
But basically you have to send in a picture of you posing in the Championship Riven pose over twitter and hashtag #IAMRIVEN as well as be a follower of @LeagueOfLegends.
So here is the championship riven splash art you are supposed to mimic:
So the contest is posted here: http://na.leagueoflegends.com/board/showthread.php?t=2669362
But basically you have to send in a picture of you posing in the Championship Riven pose over twitter and hashtag #IAMRIVEN as well as be a follower of @LeagueOfLegends.
So here is the championship riven splash art you are supposed to mimic:
And HERE... is me looking retarded while mimicking the pose:
Ah well It was a fun thing to do right before I pass out for the entirety of my day in preparation for my next 12 hour shift tonight. Hey maybe I'll win a championship riven skin! And maybe not... I can always hope.
Anyway, just thought I'd share that.
Cheers!
~WakeskaterX~
Wednesday, October 10, 2012
[Design] Talon, The Blade's Sprite
Design:
Today I bring you a new miniature League of Legends character Sprite! Talon has long been one of my favorite characters in League and here he is for you to bask in all his miniature glory!
First I pulled this image off the web:
2. Filled in the main background colors and got my initial palette.
3. Added colors as needed to the palette and finished shading the sprite.
Today I bring you a new miniature League of Legends character Sprite! Talon has long been one of my favorite characters in League and here he is for you to bask in all his miniature glory!
First I pulled this image off the web:
Which I shrunk down to your typical 80x80 sprite size and then outlined him and here are the three steps to completion of the sprite:
**If you haven't read how I make these sprites from my "how to make sprites" post, see here for a more detailed explanation: http://spaceblasterx.blogspot.com/2012/10/design-how-to-make-sprites-pixel-art.html**
1. Got my black outline from the shrunk image
2. Filled in the main background colors and got my initial palette.
4. And one more fun step for good measure, gave talon a background and a title:
EDIT: With touch ups (didn't like the shading in his left knee).
And there it is! My Talon Miniature Sprite. If you like the sprites I've done so far subscribe to the blog to see more in the future or leave a comment about what character you'd like to see sprited!
Thanks for reading!
~WakeskaterX~
Saturday, October 6, 2012
[Design] How to make sprites (pixel art)
Design:
So I have had a few questions about how I made the Kha'Zix sprite from the large image. I'll show a few of the steps here in this blog and do a little tutorial on how YOU can make your own sprites.
First you want to have a picture for the way we are gonna make sprites. You can draw a picture and scan it in, or pull one off the web or take a picture of someone and upload it. Whatever you want to make a sprite of, take a picture. Now the detail of the picture is going to be important too because if you want to make an 8 bit sprite, having a detailed picture is simple not going to work.
So we'll start with a picture, and since I just made the Kha'Zix sprite, we'll look at that:
1. Picture
So I have had a few questions about how I made the Kha'Zix sprite from the large image. I'll show a few of the steps here in this blog and do a little tutorial on how YOU can make your own sprites.
First you want to have a picture for the way we are gonna make sprites. You can draw a picture and scan it in, or pull one off the web or take a picture of someone and upload it. Whatever you want to make a sprite of, take a picture. Now the detail of the picture is going to be important too because if you want to make an 8 bit sprite, having a detailed picture is simple not going to work.
So we'll start with a picture, and since I just made the Kha'Zix sprite, we'll look at that:
1. Picture
Rendered KhaZ
(I just found this on Google Images, credit to whoever uploaded)
2. Decide on a sprite size (in this case 80x80 pixels) and size the image down to that in a program like Paint.NET (free) or Photoshop.
Mini KhaZ:
(This looks nice, but it's not a custom made sprite since it's just a small version of the big one)
3. Begin a black outline of the sprite to get the shape of all the limbs, wings, etc. Put this in a new layer so you can click back and forth and see both of them individually.
Outlined KhaZ:
4. Choose your color palette to begin with. In this case I chose browns and purples, and some reds and greens for the wings. I usually draw my palette on the side of the image for simplicity and ease of use. You can also customize your color palette on the tool menu (in Paint.NET at the very least). In this image I also started coloring in his head. You are going to want to determine a light source and use lighter outlines and darker outlines for the light. Generally you don't want to use too much black in your outlines except in the darkest areas.
Palette and Head KhaZ:
5. Spend lots of time coloring your guy in and you are done! I generally fill in the areas with my main color and then add shading and outlines to the guy. Here you can see me about halfway done coloring the sprite and then the finished sprite. As you will see if you magnify the sprites, my color palette evolves as I go and feel the need to mix and add intermediary shades. I may have added too many shades but it came out looking alright.
Halfway Colored KhaZ:
Complete KhaZ:
And also I just updated some colors on the sprite to make his spikes a little more grey and added a few pixels to represent his teeth a bit better:
Updated Kha'Zix:
So that's how I made the Kha'Zix sprite, it took a few hours and plenty of zooming in to color and draw him pixel by pixel. I also got rid of pixels here and there that seemed out of place and used a little artistic license when drawing him (which is always necessary when shrinking an image down and making a sprite out of it).
Hope you liked the sprite and reading about how to make your own!
Cheers,
~WakeskaterX~
Wednesday, October 3, 2012
[Design] It's Evolving! Kha'Zix Pokemon Sprite
Personal:
My night shifts have really thrown me for a loop these past few days. I've been awake for periods of 7 or so hours at a time then I need to sleep again. Slept most of my days off and I go back to work in twelve hours as it is 7 am now. But in all my narcolepsy and insomnia I did something sort of productive!
Design:
I wanted to make a 80x80 sprite in the design of pokemon for Kha'Zix to kinda play off him looking like Scyther. So I shrunk down a scaled image, created a black outline and made a palette. I think I made my palette too complex for such a small sprite and I might go back and simplify the sprite a bit but here he is:
My night shifts have really thrown me for a loop these past few days. I've been awake for periods of 7 or so hours at a time then I need to sleep again. Slept most of my days off and I go back to work in twelve hours as it is 7 am now. But in all my narcolepsy and insomnia I did something sort of productive!
Design:
I wanted to make a 80x80 sprite in the design of pokemon for Kha'Zix to kinda play off him looking like Scyther. So I shrunk down a scaled image, created a black outline and made a palette. I think I made my palette too complex for such a small sprite and I might go back and simplify the sprite a bit but here he is:
It's not very big, it's only an 80x80 sprite, but I wanted him to be the evolved form of:
Even though my spriting style is a bit more complex than Scyther.
Here is the image I based my sprite off of as well:
It took a few hours but it was enjoyable. I like pixel art a lot and it was fun to scale the big picture down and try and make it look half decent. I think I honestly need to tone down my palette into about half as many colors and rework him, but for now he'll do.
Enjoy!
~WakeskaterX~
Subscribe to:
Comments (Atom)