The first is that every page is dynamically loaded, so when you click a button link, the page is loaded from a separate HTML page and then included in the main div that stores the page information. This means there aren't many redirects which saves resources, but also means you can't link to pages directly, you have to navigate to them. I'll have to look into adding a way to load a page with additional header information.
The second cool thing, (a little thing, but I like it a lot) is creating a fixed position menu bar for the Press page that sits at the top of the page, but won't overwrite the header image. I'll show the code for this as well.
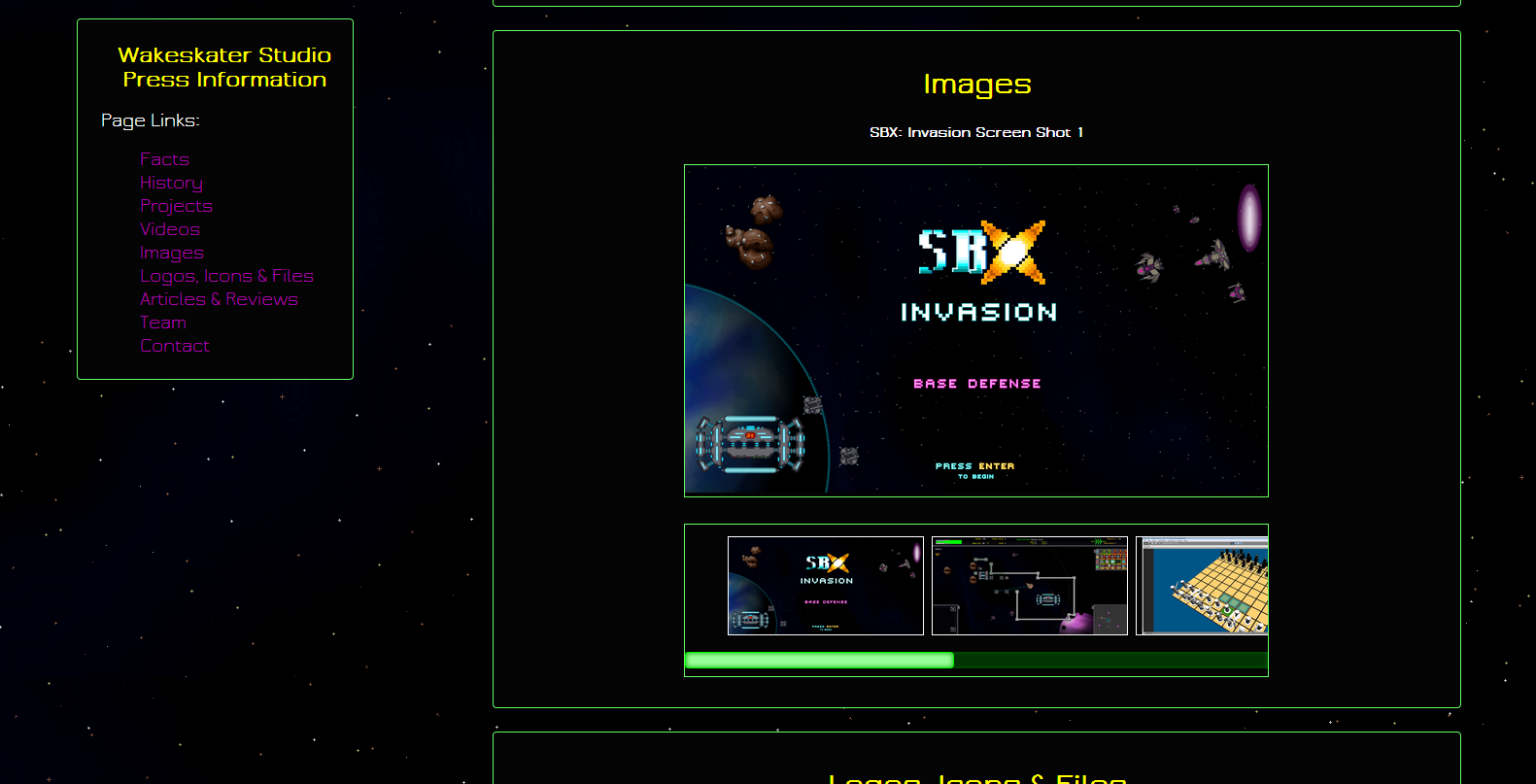
And the final thing is a custom gallery for the Press page that loads images and titles from an XML page and displays the images in a miniature gallery bar and then when they're clicked displays them and the title in the main frame.
And the final thing is a custom gallery for the Press page that loads images and titles from an XML page and displays the images in a miniature gallery bar and then when they're clicked displays them and the title in the main frame.
Dynamic Loading
So for each page, I'm dynamically loading the HTML into the main "div" that holds all of the page information. This div sits below the header and is emptied out and replaced with current page information on button click.
Here's a snippet of what the button is doing when clicked to load the Press page:
I use JQuery to load the page in and then when it finishes, I add in the functionality for the Menu Item slide panel, and the Gallery.
Sliding Menu Panel
This brings us to the next neato thing, the Sliding Menu Panel. As you can see below in the next two screen shots the menu panel sits below the header, but as you scroll down, it locks to the top of the screen.
Sits Below Header
But Locks to the Screen as you scroll down
This isn't tremendously complicated, but it involves adding a little bit of JavaScript in order to get it working correctly.
As you can see in this snippet, I'm changing the CSS dynamically depending on the scroll location of the page. And if my current page is not the Press page, I remove the scroll listener so it doesn't affect anything I don't want it to.
Custom Image Gallery
The final cool thing I did for this page is create a custom image gallery. I wanted to be able to add images quickly and without touching the JavaScript or HTML and I wanted to include information with each image (such as a title), so I'm storing the image information in an XML and retrieving it when the Press page loads.
In the second screen shot above, you can see the gallery as it's loaded. Each miniature image updates the main image frame when clicked. (Also you'll notice I customized the scroll bar's CSS, there's a nice article on that here).
First let's take a look at the XML structure. It's not very complicated and you can add whatever kinds of data you want and you can use JSON if you prefer, but I think for simple things like this, XML is much easier to read.
Once I had my structure set and my XML page filled with all the titles and image locations I needed, I then wrote a simple script to load in that data (in the function loadGallery() that you saw earlier).
Here is the script, including the function I used to update the main gallery frame:
I won't go into too much detail, the script uses an AJAX get request to grab the XML and then runs through each image's data to create a list with each miniature gallery item, including an on click function to update the main gallery frame with the image when clicked. Then I get the first image from the XML and load that into the larger frame. Then it's just CSS to get it looking right.
These are just some little tips and tricks I thought you might find neat. The site is coming along great, all that's left is a bit more security checks (like encrypting passwords in my database, HA!) and the Games page.
Of course the Games page will have links to pages with information about each game, so that's still quite a bit of work, but it's all relatively simple stuff. The Press page was the big one for styling and formatting work, but it's looking alright.
Also, the website will release with a brand new game to try out! It's a VERY rough demo, but I want to get some feedback on the game before moving further with it.
That's it for now! I'll keep the blog updated as I finish up the website and get it up and running.
Cheers,
-Jason







No comments:
Post a Comment